
Bilderoptimierung für SEO
Wenn man dem Sprichwort Glauben schenken darf, dann sagt ein Bild mehr als tausend Worte. Und das ist nur einer der Gründe, warum Bilder im E-Commerce so wichtig sind. Da der Kunde das Produkt nicht in die Hand nehmen, fühlen und begutachten kann, muss er sich auf Bilder verlassen, um einen Eindruck von Farbe und Qualität des Produktes zu erhalten sowie dessen Geschichte zu verstehen.
Es versteht sich daher von selbst, dass deine Bilder von exzellenter Qualität und Auflösung sowie gestochen scharf sein müssen. Das allerdings hat seinen Preis. Grosse und hochaufgelöste Bilder sind oft riesige Dateien, welche die Navigation durch deinen Shop in eine eher zähflüssige Angelegenheit verwandeln können. Das führt nicht nur zu einer höheren Absprungrate der User, sondern wird auch von den Suchmaschinen bemerkt, was sich wiederum negativ auf deine SEO auswirken kann.
Im E-Commerce ist es von entscheidender Bedeutung, ein Gleichgewicht zwischen Bildqualität und -grösse herzustellen, wenn du Bilder für deine Seite speicherst. In diesem Artikel zeigen wir dir, wie das funktioniert.
Wenn du der Typ bist, der ein Produktfoto schiesst und es direkt in den Shop hochlädt, dann ist dieses Tutorial genau das Richtige für dich. Wenn du keine formalen Kenntnisse oder Verfahren zum Speichern von Bildern unter Berücksichtigung der Dateigrösse hast, ist dieses Tutorial genau das Richtige für dich. Wenn deine Seite über tonnenweise Bilder verfügt und die Navigation sich eher anfühlt, als würde man in Wackelpudding schwimmen, dann ist dieses Tutorial genau das Richtige für dich. Und wenn du noch im Aufbau deines Shops bist, dann ist dieses Tutorial wie für dich gemacht.
Bist du bereit für die Optimierung deiner Bilder?
Die verschiedenen Typen von Bilddateien
Es gibt zwei wesentliche Typen von Bilddateien, auf die wir uns bei der Optimierung von Bildern für das Internet konzentrieren wollen: JPG und PNG. Jedes Dateiformat hat seine eigenen Stärken und Schwächen und es ist immens wichtig, diese zu kennen und beim Speichern eines Bildes zu berücksichtigen.
Arbeiten mit JPGs
JPG (auch als JPEG bekannt) ist das bekannteste Dateiformat für Bilder im Internet. JPG ist perfekt für Fotos oder komplexe Grafiken, die viele Farben, Schattierungen, Verläufe oder Muster enthalten. Mit JPG lassen sich diese Dateien ideal bearbeiten, da JPGS über eine riesige Farbpalette verfügen, mit denen du arbeiten kannst.
JPGs können in hoher Qualität, niedriger Qualität oder irgendwo dazwischen gespeichert werden. Das erlaubt es dir, das Foto oder die Grafik anzupassen und genau so zu speichern, wie du es gerne hättest und den Spagat zwischen Bildqualität und -grösse hinzubekommen.
Anwendungsfall für E-Commerce-Unternehmer: JPEG ist das beliebteste Dateiformat für Bilder im Internet und wird meistens für Produktfotos, Bilder oder Grafiken auf der Homepage genutzt.
Arbeiten mit PNGs
PNG ist ein anderes beliebtes Dateiformat für Onlinebilder. In Adobe Photoshop kannst du dich zwischen PNG-8 und PNG-24 entscheiden.
- PNG-8 hat eine sehr limitierte Farbpalette von nur 256 Farben. Zwar reduziert sich bei diesem Format die Dateigrösse erheblich, gleichzeitig aber leidet die Qualität der Bilder, weswegen diese Option für komplexe Grafiken und Bilder ungeeignet ist.
- PNG-24 hingegen bietet eine deutlich bessere Qualität der Bilder. Dafür sind die Dateien aber auch signifikant grösser.
Der grösste Vorteil von PNG – und der grösste Unterschied zwischen JPG und PNG – ist allerdings, dass PNG in der Lage ist, Transparenz zu verarbeiten.
Anwendungsfall für E-Commerce-Unternehmer: JPEG ist das beliebteste Dateiformat für Bilder im Internet und wird meistens für Produktfotos, Bilder oder Grafiken auf der Homepage genutzt.
Das richtige Speichern von Bildern
Das Laden grosser Bilder dauert natürlich viel länger. Dabei geht es uns vielmehr um die Grösse der Datei als um die Dimensionen der Bilder, also um KB, MB oder GB. 47% aller Nutzer erwarten, dass eine Seite in weniger als zwei Sekunden geladen wird und 40% der User verlassen eine Seite, die länger als drei Sekunden braucht, um vollständig geladen zu sein. Daher ist es so wichtig, dass deine Bilder klein genug sind, um ein schnelles Laden zu ermöglichen.
Es gibt drei Dinge, die du tun kannst, um deine Bilder für deinen Online-Shop zu optimieren:
Speichern in korrekten Dimensionen
Du musst das Bild in Photoshop öffnen und es in voller Grösse anschauen. Das ermöglicht es dir, das Bild genau so zu sehen, wie es nach dem Speichern für das Web auf einem Computerbildschirm angezeigt wird.
Speichern für Web
Es ist möglich, die Dateigrösse zu reduzieren, ohne signifikante Qualitätseinbussen hinnehmen zu müssen. Unsere bevorzugte Methode dafür ist die Funktion „Für Web speichern“. Öffne dein Bild in Photoshop, gehe zu „Datei > Exportieren > Für Web speichern“. Daraufhin öffnet sich ein Fenster, in dem du die Exportqualität bestimmen kannst. Unserer Ansicht nach ist ein Wert von 60 ideal, da es die Dateigrösse auf weniger als 1 MB reduziert, ohne spürbare Einbussen hinsichtlich der Qualität hinnehmen zu müssen.
Komprimierung von Bildern für das Internet
Spezielle Apps zur Komprimierung von Bildern sind der einfachste Weg, die Grösse von Bilddateien zu reduzieren. Diese Werkzeuge entfernen versteckte Daten wie Farbprofile und die Metadaten (beispielsweise die geografische Position, an der das Foto aufgenommen wurde), die nicht benötigt werden. So reduzierst du die Dateigrösse deiner Bilder schnell und einfach, ohne die Bildqualität zu verlieren.
Apps und Dienstleistungen zur Bildkomprimierung
Speichern eines Bildes für das Internet Schritt für Schritt
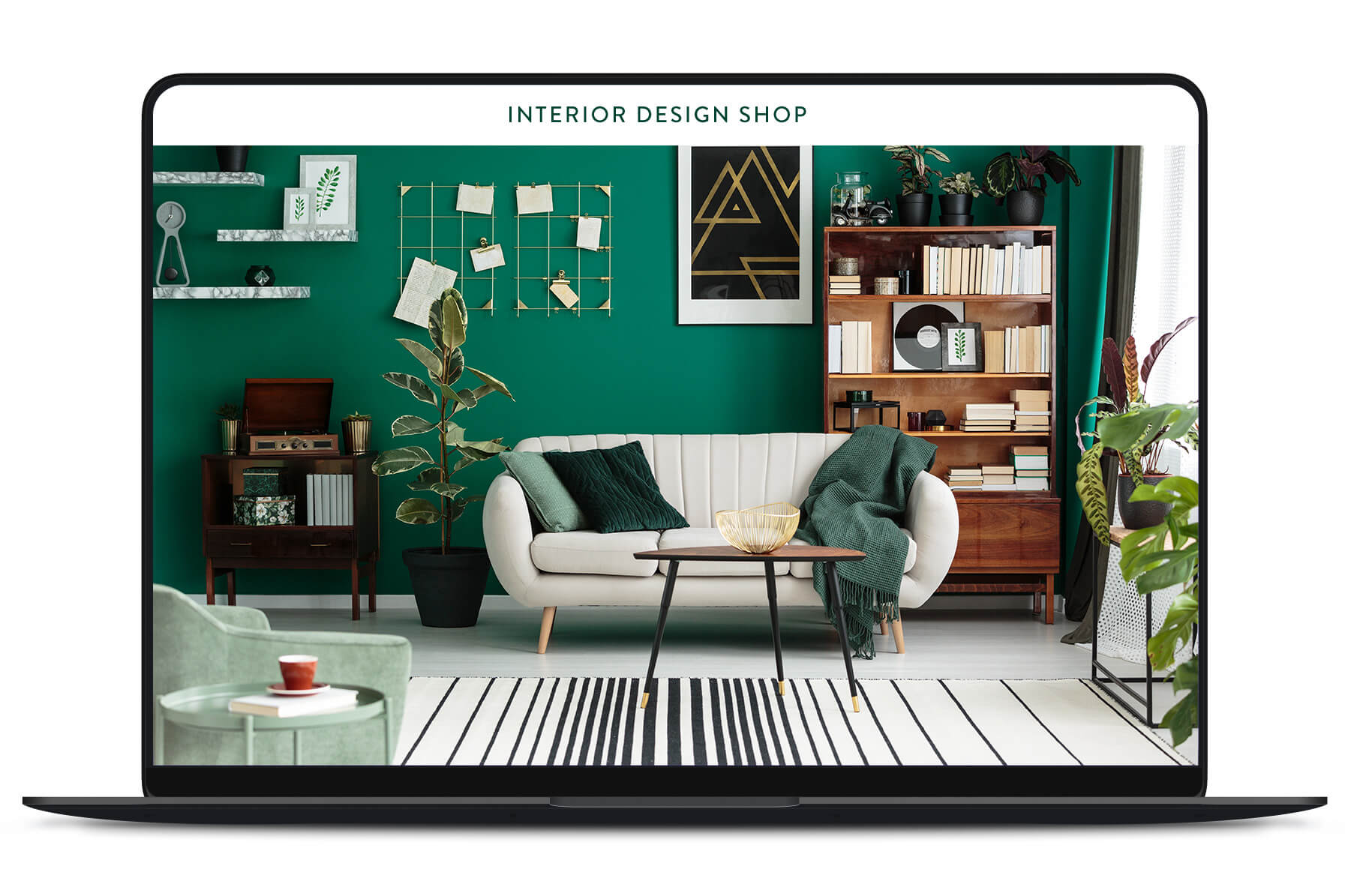
Gehen wir für dieses Beispiel davon aus, dass wir eine Einrichtungsfirma sind, die Möbel verkauft und wir das Feature-Bild in unserem Online-Shop ändern möchten.

Wir bereiten die Szene vor, sorgen dafür, dass unser Raum spektakulär aussieht und schiessen ein Foto mit einer digitalen Spiegelreflexkamera. Jetzt haben wir ein Bild und es sieht einfach toll aus.
Allerdings ist die Dateigrösse RIESIG! 14,077 MB, um genau zu sein. Die Dimensionen des Bildes betragen 5760 x 3840 Pixel. In diesem Zustand ist das Foto für uns komplett nutzlos. Es ist buchstäblich gross genug, um als Poster ausgedruckt zu werden. Und mit 14 MB würde es Ewigkeiten dauern, bis das Bild auf dem Computer des Users geladen ist – und das ist alles andere als gut.
Lass uns also an die Arbeit gehen und die Grösse des Bildes und der Datei reduzieren – und zwar richtig.
Wie oben bereits beschrieben, werden wir drei Dinge mit dem Bild veranstalten:
- Reduzieren der Bildgrösse: In diesem Fall geht es um die Dimensionen des Fotos
- Richtiges Speichern, um die Dateigrösse zu verringern: Dabei geht es um die Grösse der Datei in KB oder MB und darum, wieviel Platz es auf deinem Computer und auf deinem Webserver einnimmt
- Komprimierung der Bilddatei: Damit entledigen wir uns aller verstecken Daten, die nur Platz wegnehmen
Reduzierung der Bilddimensionen
Abhängig davon, für welches Programm du dich für die Bildbearbeitung entscheidest, kannst du:
- die Dimensionen ändern, bevor du das Bild speicherst
- die Dimensionen ändern, während du das Bild speicherst
- das Bild speichern und die Dimensionen anschliessend reduzieren
Um die Dinge nicht unnötig zu komplizieren, reduzieren wir als erstes die Grösse des Fotos. Dazu öffnen wir es in Photoshop (oder einem anderen Bildbearbeitungsprogramm deiner Wahl).
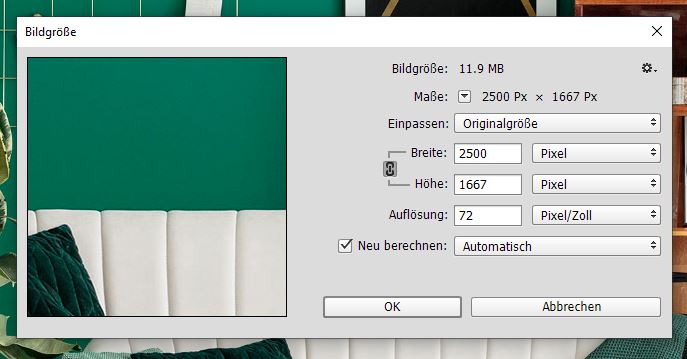
Um herauszufinden, welche Dimensionen das neue Bild benötigt, schauen wir uns im Theme die empfohlene Grösse von Bildern für die Homepage an: 2500 x 1200 Pixel (zur Erinnerung: Unser Original ist 5760 x 3840 Pixel gross).
In Photoshop wählen wir nun Bild > Bildgrösse

Nun haben wir die Dimensionen des Bildes auf eine Grösse reduziert, die nicht nur angemessen, sondern vom Entwickler des Themes ausdrücklich empfohlen wird.
Das richtige Speichern (Speichern für Web)
In Photoshop gibt es einen bestimmten Befehl, der sich „Speichern für Web“ nennt. Diese Funktion optimiert die Dateigrösse für die Anzeige im Internet (andere Bildbearbeitungsprogramme bieten dafür spezielle Erweiterungen an). Das ist insofern wichtig als dass die normale Speicherungsfunktion eine Datei anlegt, die zwei bis drei Mal grösser ist als bei „Speichern für Web“.
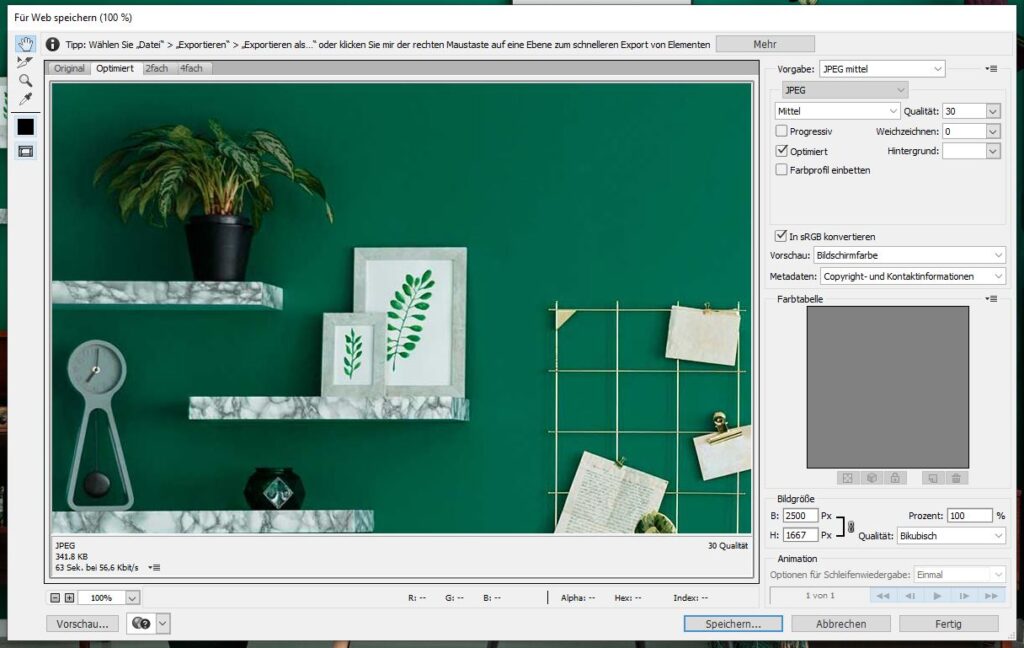
Im Fenster „Speichern für Web“ müssen wir einige Auswahlen treffen:
- Dateiformat: Das Dateiformat wirkt sich auf die Qualität und die Grösse der Ausgabedatei aus
- Bildqualität: Diese Einstellung ist wirklich wichtig und kann einen signifikanten Einfluss auf die endgültige Dateigrösse haben
- Dimensionen: Da wir diesen Schritt bereits vorgenommen haben, müssen wir hier nichts mehr ändern. Hätten wir die Dimensionen noch nicht angepasst, könnten wir dies in diesem Schritt erledigen
Wir wissen bereits, dass JPEG das beste Dateiformat für Bilder und Grafiken darstellt, die viele Farben enthalten und eher komplex sind. Daher entscheiden wir uns in diesem Schritt für JPEG.

Hinsichtlich der Bildqualität kannst du aus fünf Voreinstellungen wählen, von maximal bis niedrig. Lass uns mal einen Blick auf die endgültige Dateigrösse der verschiedenen Voreinstellungen werfen (diese Information findest du in der linken unteren Ecke des Speicherfensters):
- Maximal: 2,955 MB
- Sehr hoch: 1,265 MB
- Hoch: 698 KB
- Medium: 339,8 KB
- Niedrig: 219 KB
Du siehst, dass sich die Dateigrösse mit jeder Reduzierung der Qualität fast um die Hälfte verringert. Unserer Erfahrung nach ist „hoch“ die ideale Voreinstellung für die meisten Bilder. Auf dieser Stufe ist es für das menschliche Auge fast unmöglich, Abstriche in der Bildqualität wahrzunehmen, während die Dateigrösse fast vier Mal kleiner ist als bei der maximalen Einstellung.
Wenn es sich bei dem Bild um ein extrem wichtiges Element handelt, bei dem es auf jedes noch so kleine Detail ankommt, kannst du die höchste Stufe wählen und das Bild in bester Qualität abspeichern.
Das Speichern von Bildern für das Internet ist im Grunde genommen ein Balanceakt. Du must die Balance zwischen der Qualität der Grafik und der Dateigrösse finden, die deinen Ansprüchen am ehesten gerecht wird.
PROFI-TIPP: Als allgemeine Faustregel möchten wir, dass unsere Produktfotos eine maximale Grösse von 80 bis 150 KB aufweisen, während das grosse Aufmacherfoto auf der Homepage nicht grösser als 250 bis 350 KB sein sollte. Diese Werte sind gute Benchmark-Zahlen, die auch du ins Visier nehmen solltest.
Bilder für das Web komprimieren
Adobe Photoshop leistet schon sehr gute Dienste, wenn es darum geht, die Dateigrösse deiner Bilder zu verringern. Allerdings kannst du noch weitere fünf bis zehn Prozent abknapsen, wenn du eine App zur Bildkomprimierung wie TinyPNG verwendest.
Wenn du ein anderes Bildbearbeitungsprogramm verwendest, das nicht so leistungsstark wie Photoshop ist, ist TinyPNG der einfachste Weg, um die Grösse deiner Bilddateien schnell und einfach zu reduzieren.
Durch das Bearbeiten jeder Datei aus dem vorherigen Schritt mit TinyPNG waren wir in der Lage, die Grösse der Bilddatei um weitere 45 Prozent zu reduzieren – und das, obwohl die Dateien bereits mit Photoshop bearbeitet wurden. Das ist eine ganze Menge, da jedes KB zählt.
Zusammenfassung
Zu Beginn war unser Foto wahnsinnig gross. Mit einigen einfachen Schritten ist es uns jedoch gelungen, die Dimensionen des Fotos von 5760 x 3840 Pixel auf 2500 x 1200 Pixel zu verringern, damit es sich perfekt ins Layout unserer Homepage einfügt. Gleichzeitig haben wir es geschafft, die Dateigrösse von 14 MB (die jeden durchschnittlichen Computer in die Knie zwingen würde) auf akzeptable 392,4 KB zu reduzieren.
Das richtige Speichern deiner Bilder für das Internet ist ein wichtiger Schritt, den du dir so schnell wie möglich angewöhnen und konsequent durchführen solltest. Selbst wenn du nur zehn bis zwanzig Prozent bei jedem Bild sparst, macht sich das im Laufe der Zeit und mit steigender Anzahl der Bilder deutlich bemerkbar. Jedes Kilobyte führt in der Masse zu erheblichen Einsparungen und einer besseren Usererfahrung, sowohl für deine Besucher als auch für die Suchmaschinen.
